Menu
Let’s talk about the Future of Jamstack — Join us

Plasmic
- Home page
- https://www.plasmic.app/
- Repository
- plasmicapp/plasmic
- @plasmicapp
- Type:
- API Driven
- Supported Site Generators:
- Gatsby, Next.js

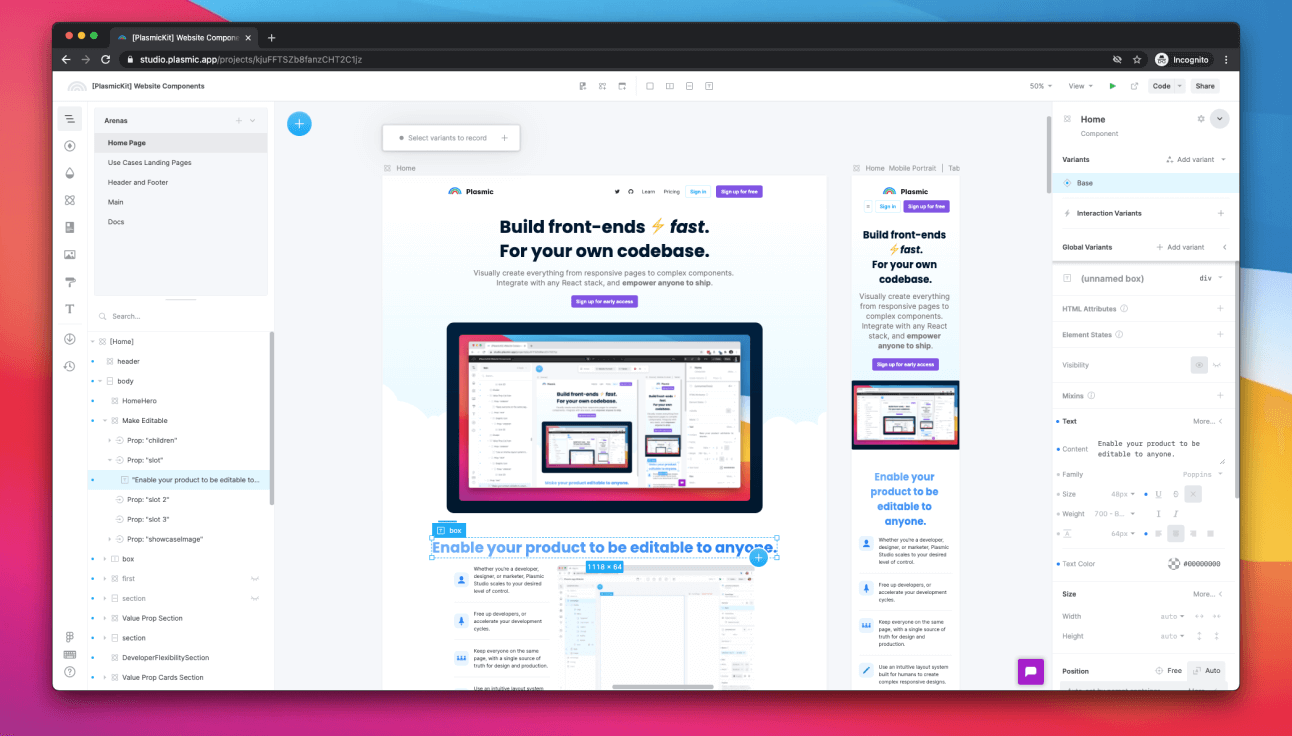
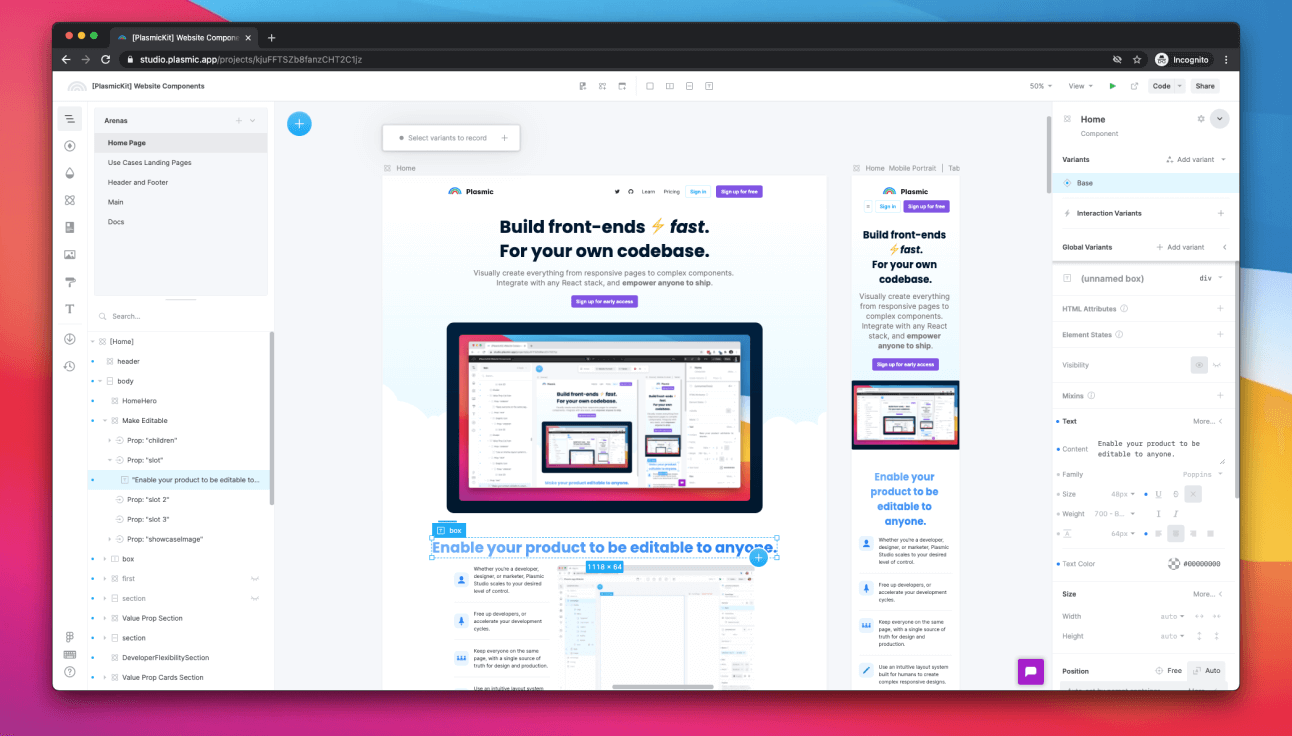
Plasmic is a headless CMS with a powerful no-code visual builder to rapidly create pages and free-form content.
How to get started
- Follow the Developer Quickstart to integrate Plasmic into your site or app.
- Create a free account on plasmic.app and drag and drop to create and publish pages and content.
- Play Plasmic Levels to dive right into learning the depths of Plasmic Studio.
Use cases
- For marketing teams: Create full pages and free-form content without code, for when schemas and templates can't keep up.
- For development teams: Freedom from marketing requests and pixel-pushing. Enable business teams to help themselves.
- For design teams: Exercise full visual control over your website or app, no matter what tech stack your site runs on.
- Create full pages: landing pages, promotional pages, editorial content, support docs, and more.
- Or create reusable components for content across pages: banners, offers, modals, and more.
Key features
- Fast and easy-to-use for anyone to start creating pages and other content.
- A powerful, next-generation web design tool that offers complete visual control.
- Perfectly complements and works with any traditional CMS.
- Start from a collection of pre-built templates.
- Adopt incrementally. Start with a single page or component.
- Designed to work deeply with code--the only WYSIWYG editor that never limits you.
- Blazing speed with static build support, asset optimization, Web Vitals best practices, and more.
- Zero lock-in. Eject with clean, modern React code any time.
Find more headless content management systems.